Core Web Vitals: Какво представляват и как се измерват?
Core Web Vitals е популярен термин в SEO средите и по-конкретно в техническата оптимизация за търсачки. Въпреки това доста хора с онлайн присъствие и сайтове за услуги или онлайн търговия не са чували за него.
Затова днес ще навлезем в детайл относно това какво представляват основните уеб показатели. Ще обсъдим също как се измерват и защо всяка една от тези метрики е важна за онлайн бизнеса и неговите потребители.

Източник на изображението: Unsplash.com
Какво представляват Core Web Vitals?
Core Web Vitals, или в превод “основни уеб показатели”, представляват специални технически метрики за оценка на ефективността на уебсайтове. Терминът и изчисленията са въведени от лидера в търсещите машини Google, а целта им е да подобрят цялостното потребителско изживяване на уеб страницата (UX).
Или казано с други думи – Google оценява сайта ви спрямо удовлетворението на посетителите му.
Основните уеб показатели са три:
- Largest Contentful Paint (LCP) – скорост на зареждане
- First Input Delay (FID) – интерактивност или време за взаимодействие
- Cumulative Layout Shift (CLS) – визуална стабилност
Тези три елемента измерват няколко критични аспекта от функционалността на сайтовете и са добър ориентир за това как потребителите биха определили работата си със страниците според времето на зареждане, възможността за интеракция със страниците и визуалната им стабилност.
Но за да разберем какво представляват и какви са предимствата на оптимизацията на Core Web показателите, е необходимо да ги разгледаме в детайл.
Какво е Largest Contentful Paint (LCP)?
LCP е един от основните уеб показатели на Google. Най-общо казано, той измерва скоростта на зареждане на дадена уеб страница.
По-конкретно, LCP е изминалото време между отваряне на страницата и пълното зареждане на най-големия (визуално) елемент от съдържанието ѝ. Такъв елемент най-често е изображение, видео или основно заглавие. Когато този елемент зареди, се предполага че и основното html съдържание също е заредено и вече се визуализира за потребителя.
LCP може да се повлияе от много фактори:
- Времето за прехвърляне от предишно отворена на нова страница (unload time)
- Време за установяване на връзката
- Време за пренасочване
- Време за първия байт (Time to First Bite)
- Сървърно кеширане
- Рендер-блокиращи ресурси
- Външни ресурси
- Използвани шрифтове и др.
Тези фактори обаче са разнообразни и за тяхната оптимизация се изисква да се премине задълбочен, технически-насочен SEO курс, както и съвместна работа с уеб разработчици.
Важно е да знаете обаче, че те могат значително да повлияят на изчислението за LCP и потенциално да влошат крайния резултат, в случай че не са оптимизирани. Така се увеличава времето, което е необходимо на потребителя да види съдържанието на страницата, което е негативен сигнал за търсачките.
Каква е идеалната стойност на показателя LCP?
Според насоките от разработчиците на Google Chrome, идеалната стойност за LCP е всяка равна или по-малка от 2.5 секунди, за да се гарантира, че потребителите имат бърз достъп до най-важното съдържание.
Всичко над 2.5 секунди изисква оптимизация и работа по различни технически елементи, за да се подобри този резултат. От друга страна, за наистина нежелателни резултати се считат всички по-големи от 4.0 секунди, които често карат хората да излизат от страниците и водят до висок Bounce Rate (BR).

Източник на изображението: Pexels.com
Какво е First Input Delay (FID)?
FID е друг ключов показател, който обаче се отнася до “отзивчивостта” на сайта (от англ. responsiveness). Може още да се определи като възможността за интерактивност или времето за взаимодействие между потребител и страница.
Това е показател за времето, което се изминава между първото взаимодействие на потребителя (например кликване върху бутон за добавяне на продукт в количка) и отговора на браузъра, т.е. кога действието реално се изпълнява.
Колкото по-малко е числото за FID, толкова по-добро е потребителското изживяване от гледна точка на използваемост на страницата и толкова по-висока е клиентската ангажираност.
*Важно допълнение: FID ще бъде заменен от Interaction to Next Paint (INP; обяснено по-долу) през март, 2024 г.
Каква е идеалната стойност на показателя FID?
За идеална стойност на FID може да се приеме всяка, която е по-малка от 100 милисекунди. Такива стойности са сигурен знак, че потребителите могат да взаимодействат със страниците ви без забавяне, което е и сигнал за добро представяне на сайта.
При всички резултати над 100 милисекунди трябва да се работи за подобряването на скоростта, а такива над 300 милисекунди са индикация за много лошо изживяване при интеракция с функционалности от сайта.
Какво е Cumulative Layout Shift (CLS)?
Cumulative Layout Shift, или накратко CLS, е третия основен показател от така наречените Core Web Vitals. Неговата роля е да оцени визуалната стабилност на уеб страницата, а това прави като измерва непредвидени промени в оформлението ѝ по време на процеса на зареждане.
Под непредвидени промени в оформлението на страницата се имат предвид всички неочаквани или непланирани измествания на визуални и интерактивни елементи. Те обикновено се появяват още преди тя да е заредила напълно и оказват силно влияние на потребителското изживяване.
Сигурно ви се е случвало да се опитате да кликнете на даден бутон или меню на уеб страница преди пълното ѝ зареждане. В момента, в който го направите, на мястото на бутона се зарежда друг елемент и всъщност кликвате върху него, вместо на желания от вас.
Именно такива смущения цели да измери и CLS.
Каква е идеалната стойност на показателя CLS?
Идеалните стойности на CLS са под 0,1 което общо взето означава изместване на елементи в сайта на по-малко от 10% от визуалната част на екрана, тъй като те гарантират една наистина визуално стабилно оформлениe на страницата. Това означава, че ще имате доволни потребители, които успяват да навигират към желаните от тях места на сайта.
Всички резултати между 0,1 и 0,25 изискват вашето внимание и са сигнал, че е необходимо да подобрите изживяването на страниците си. Стойности над 0,25 са индикация за лошо потребителско изживяване и изискват навременни действия.

Източник на изображението: Unsplash.com
Значението на основните уеб показатели за онлайн бизнеса
На първо четене може да ви се стори, че основните уеб показатели са просто технически параметри на уебсайт, които засягат уеб разработчиците, а не вас. Това обаче далеч не е така.
Core Web Vitals са структурирана рамка, разработена като начин да измерите удовлетвореността и ефективното уеб изживяване на вашите потребители. Което само по себе си означава, че те са ключови за всеки собственик на онлайн бизнес и разработчик на уебсайт.
Ако искате клиенти, които да са доволни от работата със сайта ви, то тогава искате и добри уеб показатели. Но нека да разгледаме тяхната роля в детайл.
Грижат се да имате доволни потребители
Както вече споменахме, уеб показателите измерват потребителско изживяване. Важно е обаче наистина да вникнем в това твърдение, за да видим колко ключово е всъщност е то за успеха на сайта ни.
Като потребител, всеки иска няколко основни неща от един уебсайт – да може да достигне до неговото съдържание бързо, да може да си взаимодейства с него при нужда и, когато го прави, да получава правилния отговор на заявката си.
Точно това мерят и основните уеб показатели LCP, FID и CLS – бързо ли зареждат страниците, отзивчиви ли са при взаимодействие и стабилни ли са по време на зареждане.
Тези фактори са основата, върху която трябва да стъпите, за да си гарантирате ангажирани и удовлетворени потребители, които ще продължат да навигират сайта ви.
Влияят на процента на реализация
Оптимизацията на Core Web Vitals допринася за по-ниска степен на отпадане и по-голям успех в задържането на потребителите, като по този начин влияе положително на процента на реализация. Потребителите са по-склонни да извършват желаните действия, като извършване на покупка или попълване на формуляр, когато взаимодействието им със сайта е ефективно и приятно.
С други думи – оптимизацията на тези показатели допринася за по-голям брой продажби и помага за успеха на бизнеса.
Важен фактор за класиране
Google взема предвид гореизброените Core Web Vitals, когато определя колко добре даден сайт отговаря на очакванията на потребителите.
Всъщност тези показатели са едни от малкото на брой известни и основни фактори за класиране в резултатите от търсенето в алгоритъма на Google. Т.е. те са важни от SEO гледна точка и добрите им стойности допринасят за това сайтът ви да е видим и достъпен за потребителите в органичното търсене.
Собствениците на онлайн бизнеси, които се грижат за това LCP, FID и CLS на техните сайтове да са добре оптимизирани, имат по-голяма вероятност за класиране на челни позиции в Google и съответно да достигнат до по-голяма аудитория.
Дават ви конкурентно предимство
Въпреки че е вследствие от горните, конкурентното предимство е друга роля, която добре оптимизираните показатели играят.
На първо място, потребителите ще ви намират по-лесно отколкото вашите конкуренти, защото търсачките ще предпочитат вашия сайт. На второ място, самите потребители ще са доволни от гладкото и отзивчивото изживяване на сайта ви.
По този начин се подобрява възприемането на бранда, което допринася и за повишено доверие и лоялност от страна на потребителите, което пък увеличава шансовете ви да ги превърнете в свои клиенти.
Така вече сте с няколко стъпки по-напред от вашите конкуренти.
Начини за измерване на Core Web Vitals
За да се гарантират оптимална скорост на зареждане и потребителско изживяване, е необходимо да измерите основните уеб показатели за вашия сайт.
Това може да направите посредством различни онлайн инструменти за тестване на LCP, FID и CLS. Добрата новина е, че от Google са се погрижили да имате безплатен достъп до едни от най-популярните инструменти за измерване на уеб показатели.
Chrome User Experience Report (CrUX)
CrUX, на български “Доклад за потребителско изживяване на Chrome”, е официалният набор от данни на програмата Web Vitals. Там ще откриете информация относно всички основни уеб показатели.
CrUX е подходящ и надежден метод да се снабдите с реални данни за това дали използващите Chrome потребители са удовлетворени от работата и интеракцията със вашия уебсайт.
В него може да видите и други освен основните показатели:
- First Paint (FP)
- First Contentful Paint (FCP)
- DOM Content Load
- Onload
- Interaction to Next Paint (INP)
- Експериментални метрики като Time to First Byte (TTFB) и Popularity rank (популярност).
Данните може да достъпите по различни начини, които са подробно описани в насоките за работа с CrUX от разработчиците на Chrome.
PageSpeed Insights (PSI)
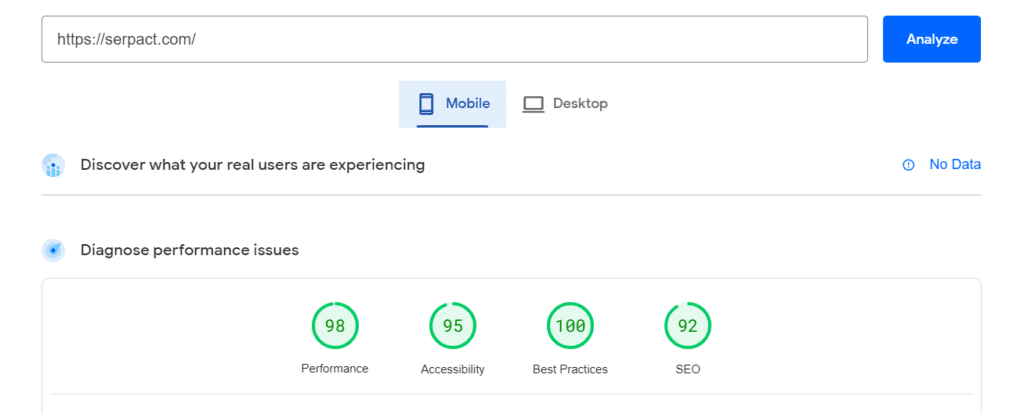
PageSpeed Insights е уеб базиран инструмент на Google, чрез който можете да измерите стойностите на вашите уеб показатели напълно безплатно. Единственото, което е необходимо да направите, е да въведете желания от вас URL адрес и да натиснете бутона “Анализирай”.
Инструментът взема предвид потребителското изживяване както през десктоп, така и през мобилни устройства и измерва всички необходимо показатели, плюс още два допълнителни, за които ще говорим малко по-късно.
Този репорт ви дава следната информация:
- Представяне (Performance) – комбинира резултатите от всички уеб показатели.
- Достъпност (Accessibility) – оценява достъпността за потребители със зрителни увреждания.
- Добри практики (Best Practices) – уведомява ви дали се придържате към най-добрите и актуални практики за уеб разработка.
- Оптимизация за търсачки (SEO) – извежда информация за това дали страницата ви е добре оптимизирана за търсачки.
Освен всичко това, PSI ви дава и предложения как точно да подобрите резултатите си.

Lighthouse
Lighthouse е друг много полезен инструмент, който служи за анализ и подобряване на уеб показатели. Подобно на PSI, той прави поредица от одити и ви предоставя финален отчет за ефективността, достъпността и други детайли за вашия сайт.
Можете да го използвате по удобен за вас начин:
- Чрез разширение в браузъра
- В Chrome DevTools
- Чрез терминал (command line)
- Като модул в Node (Node module)
- От онлайн графичен интерфейс (web UI)
Core Web Vitals Report
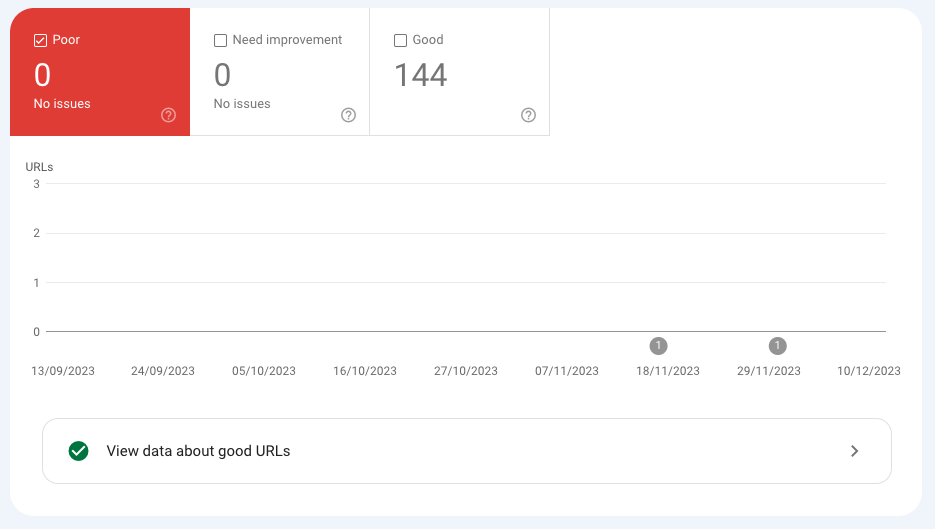
За да идентифицирате проблеми и да проследите подобрения в уеб показателите, можете да използвате и отчетът в Google Search Console – инструмент, който ви предоставя централизиран преглед на ефективността на сайта.
Ще откриете детайлна информация в “Experience” отчета, в подраздел “Core Web Vitals”. В случай че има достатъчно налични данни, там ще намерите 2 отчета – за мобилни и за десктоп устройства. Можете да прегледате всеки един от тях детайлно, като натисните “Open Report”.
Репортът ви предоставя удобен начин, по който да видите кои URL адреси са с лош статус, върху кои е необходимо да се работи за допълнителни подобрения и кои се представят добре. Можете приоритизирате работата върху препоръките на база тяхното въздействие и възможност за изпълнение.
В случай че в отчета се визуализира съобщение “No data available”, то тогава вероятно е необходимо малко повече време на конзолата да събере данни, за да генерира репорт. Това често се случва при нови сайтове или при такива, които все още не генерират достатъчно трафик за мобилна или десктоп версия.

Други инструменти
Освен предложенията на Google, съществуват и други инструменти, които могат да помогнат да придобиете представа за това как потребителите намират сайта ви. Такива са например Web Vitals за Chrome и WebPageTest.
Въпреки това, инструментите на Google са предпочитани сред доста хора в SEO индустрията, тъй като са доказали своята ефективност във времето.
Препоръчваме да използвате комбинация от методи и никога да не разчитате единствено и само на автоматично генерирани отчети. Ръчната проверка (интеракция със сайта) може да ви даде коренно различен поглед над същите метрики.
Други метрики и показатели за скорост
След като обсъдихме основните уеб показатели, е време да обърнем внимание и на няколко други, не по-малко важни метрики, които също допринасят за цялостното ни разбиране за представянето на сайтовете.
First Contentful Paint (FCP)
First Contentful Paint (FCP) е метрика, подобна на LCP, но вместо времето до зареждане на най-големия елемент, тя измерва времето до зареждане на който и да е елемент на страницата.
Time to Interactive (TTI)
Time to Interactive, или накратко TTI, е метрика, която измерва времето от старта на зареждане до зареждането на основните подресурси на страницата и реалната възможност за интерактивност.
Total Blocking Time (TBT)
Total Blocking Time (TBT) измерва времето между FCP и TTI, през което дадена страница не реагира на въведените данни от потребителя, т.е. когато тя не е била „отзивчива“.
Speed Index
Speed Index, или индекс на скоростта, е друг допълнителен показател, който допринася за крайния резултат в отчетът “Performance” в PSI и Lighthouse. Метриката измерва колко бързо се попълва видимо съдържание по време на зареждане на страницата.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) измерва времето, или по-точно забавянето (латентността), което изминава между момента на взаимодействие със страницата и отговорът на заявката. Това се прави за всички взаимодействия, след което се избира “най-лошото” представяне, което се извежда като стойност за цялостната реакция на страницата.
*Важно допълнение: INP ще замени FID като основен уеб показател през март, 2024 г.
Time to First Byte (TTFB)
Time to First Byte (TTFB) е показател, който измерва времето, в което браузърът изчаква отговор от сървъра, и което е необходимо да се отговори на потребителската заявка. Или казано по друг начин – уеб браузърът изпраща потребителската заявка и изчаква да получи обратно първия байт данни като отговор на сървъра. Това е именно TTFB.
Необходимостта от холистичен подход
Основните уеб показатели са наречени “основни” с причина – LCP, FID и CLS са най-важни от гледна точка на потребителска удовлетвореност и са официален ранкинг фактор за Google, така че тяхната оптимизация трябва да е приоритет.
Въпреки това холистичният подход трябва да присъства във вашия чеклист за техническо SEO. Колективният анализ на всички метрики ще ви предостави цялостна картина и реална оценка на текущото състояние на сайта и потребителското изживяване.